このサイトでは、TCDのWordPressテンプレートChillをほとんどカスタマイズせずに利用しています。
Chillというテーマ、最初からデフォルトで入っているCSSの気の利き方が半端ないので、一部紹介したいと思います。
カスタマイズ不要!デフォルトCSSでできること
テーブルが勝手にレスポンシブデザインに!
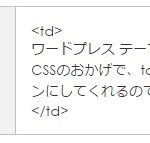
テーマChill付属のCSSを使うと次のようになります!
表示サンプル
<table>
<tr>
| <th> 「tableをスマートフォンで見るとぐちゃぐちゃに表示されてしまった」ということはありませんか? </th> |
<td> ワードプレス テーマChillでは標準で装備されているCSSのおかげで、tableを勝手にレスポンシブデザインにしてくれるので、見やすく表示されます。 </td> |
|---|
</tr>
</table>
CSSがテーブルの配置を調整してくれる
CSSで何も設定せずに上のようなテーブルを組むと、<td>の左側に<th>が表示されます。スマホでもPCでも同じように表示されます。その結果、異常にテーブルの横幅が狭くなり、読みにくくなるなど、よく「テーブルのスマホ表示崩れ」が問題になります。
しかし、このWordPressテーマにはテーブルのレスポンシブ機能が標準装備されているため、スマートフォンで表示すると、<th>は<td>の上に勝手に配置してくれます。テーブルのレスポンシブ機能のおかげで表示崩れは起きず、見やすく表示されます。TCDのテーマでは何も気にせずに利用しても勝手にレスポンシブデザインになります。
ワードプレステーマChillのstyle.cssには、次のようなCSSが定義されています。
|
1 2 3 4 5 6 7 |
/* ---------------------------------------------------------------------- Table responsive - テーブルのレスポンシブ表示 ---------------------------------------------------------------------- */ @media only screen and (max-width:480px) { tbody tr { display:block; margin-bottom:1em; } tbody th, tbody td{ display: list-item; list-style-type:none; border: none; } } |
他にも
- 見出し
- CSSボタン
- テーブル
- カードリンク
- フォントサイズ
- フォントカラー
- 背景色
- 配置
- 回り込み
- 画像リンクマウスオーバー時の不透明度
- テキストスタイル
- 余白
など、CSSを定義しなおす必要がないくらい様々なCSSスタイルがテーマに組み込まれています。
次はカードリンクについて紹介します。








コメント